Cách thiết kế banner với Photoshop đơn giản
Cách thiết kế banner với Photoshop đơn giản – Trong thời đại công nghệ số, banner đóng vai trò quan trọng trong việc thu hút sự chú ý và truyền tải thông điệp đến người xem. Bạn đang muốn tự tay thiết kế banner độc đáo nhưng lại lo lắng phần mềm Photoshop quá phức tạp? Đừng lo, bài viết này sẽ hướng dẫn bạn cách thiết kế banner đơn giản mà hiệu quả bằng Photoshop, ngay cả khi bạn chưa từng sử dụng phần mềm này trước đây.
Cách thiết kế banner với Photoshop đơn giản là gì? Bài viết dưới đây sẽ giải thích cho bạn:

-
Chuẩn bị trước khi bắt đầu
Trước khi bắt tay vào thiết kế, bạn cần chuẩn bị một số thứ:
Ý tưởng: Xác định mục đích và thông điệp bạn muốn truyền tải qua banner. Bạn muốn quảng cáo sản phẩm, sự kiện, hay đơn giản là trang trí website?
Kích thước: Tùy thuộc vào nơi bạn sẽ sử dụng banner (website, mạng xã hội,…) mà chọn kích thước phù hợp. Kiểm tra kích thước yêu cầu của nền tảng để tránh tình trạng banner bị cắt hoặc vỡ hình.
Hình ảnh: Chọn hình ảnh chất lượng cao, phù hợp với chủ đề và thông điệp của banner. Bạn có thể sử dụng ảnh chụp, ảnh minh họa, hoặc cả hai.
Phông chữ: Chọn một hoặc hai phông chữ dễ đọc, ăn khớp với phong cách banner. Tránh dùng quá nhiều phông chữ khiến banner rối mắt.
Màu sắc: Lựa chọn bảng màu phù hợp với thương hiệu hoặc chủ đề banner. Sử dụng màu sắc tương phản để tạo điểm nhấn.
-
Tạo file mới trong Photoshop
Mở Photoshop và chọn File > New. Đặt tên cho file và chọn kích thước banner đã chuẩn bị. Đảm bảo chọn độ phân giải phù hợp (72 dpi cho web, 300 dpi cho in ấn). Click Create để tạo file mới.
-
Thiết kế nền banner
Có nhiều cách để tạo nền banner:
Màu nền: Sử dụng công cụ Paint Bucket để tô màu nền cho toàn bộ file. Bạn có thể chọn màu đơn sắc hoặc gradient (chuyển màu).
Hình nền: Chọn ảnh nền phù hợp, kéo thả vào file Photoshop. Sử dụng công cụ Transform để điều chỉnh kích thước và vị trí hình nền. Bạn có thể giảm độ mờ của hình nền bằng cách thay đổi chế độ hòa trộn (blending mode) thành Multiply hoặc Overlay.
Kết hợp: Dùng kết hợp màu nền và hình nền để tạo hiệu ứng mong muốn. Ví dụ, bạn có thể phủ một lớp màu mờ lên hình nền để tạo cảm giác nhẹ nhàng, thanh thoát.

-
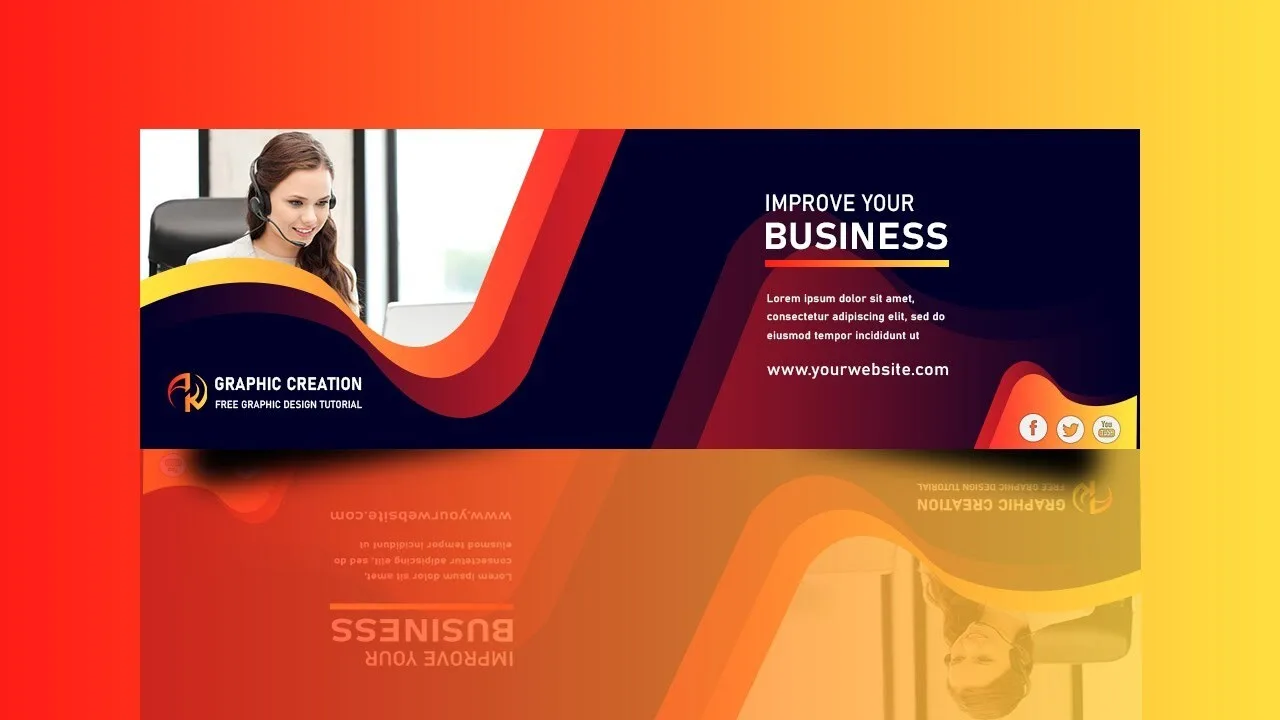
Thêm hình ảnh và văn bản
Đã đến lúc đưa nội dung chính lên banner!
Hình ảnh: Kéo thả hình ảnh bạn đã chuẩn bị vào file. Sử dụng công cụ Transform để điều chỉnh kích thước, vị trí và xoay hình ảnh. Bạn có thể thêm hiệu ứng như bóng đổ, viền,… bằng các công cụ khác trong Photoshop.
Văn bản: Chọn công cụ Type Tool và click vào vị trí muốn thêm chữ. Nhập văn bản, chọn phông chữ, kích thước và màu sắc phù hợp. Chú ý canh chỉnh khoảng cách giữa các chữ và dòng để đảm bảo dễ đọc.
-
Tùy chỉnh và hoàn thiện
Sau khi thêm hình ảnh và văn bản, bạn có thể tùy chỉnh thêm để banner đẹp mắt hơn:
Bộ lọc: Thêm bộ lọc (Filter) để tạo hiệu ứng đặc biệt cho hình ảnh hoặc toàn bộ banner.
Kiểu lớp (Layer Style): Sử dụng kiểu lớp để thêm bóng đổ, viền, hiệu ứng nổi 3D,… cho các thành phần trong banner.
Điều chỉnh độ sáng/tương phản: Sử dụng công cụ Image > Adjustments để điều chỉnh độ sáng, tương phản, màu sắc tổng thể của banner.
Cuối cùng, lưu file banner với định dạng phù hợp (.jpg, .png) và chất lượng tốt. Kiểm tra lại banner trên nền tảng bạn sẽ sử dụng để đảm bảo hiển thị chính xác.
-
Sử dụng các công cụ có sẵn trong Photoshop
Photoshop cung cấp nhiều công cụ hỗ trợ thiết kế banner hiệu quả:
Shape Tool: Tạo các hình dạng cơ bản như hình vuông, tròn, elip,… để làm nền, khung hoặc nhấn mạnh nội dung.
Brush Tool: Vẽ các nét vẽ, họa tiết độc đáo để trang trí banner.
Text Tool: Cung cấp nhiều tùy chọn cho chữ như thêm bóng đổ, đổi màu gradient, bóp méo,…
Layer Panel: Quản lý các lớp (layer) trong banner, giúp bạn dễ dàng chỉnh sửa từng thành phần riêng biệt.

-
Tận dụng tài nguyên miễn phí
Bạn không cần phải mua ảnh hoặc phông chữ đắt tiền để thiết kế banner đẹp. Internet có sẵn nhiều nguồn tài nguyên miễn phí chất lượng cao:
Website stock ảnh: Pexels, Unsplash, Freepik,… cung cấp hàng triệu ảnh miễn phí bản quyền.
Website font miễn phí: Google Fonts, Font Squirrel, DaFont,… cho phép bạn tải về và sử dụng hàng nghìn font chữ đẹp mắt.
Mẫu banner có sẵn: Nhiều website chia sẻ mẫu banner PSD miễn phí, giúp bạn tiết kiệm thời gian thiết kế. Chỉ cần thay đổi nội dung và màu sắc là bạn đã có banner độc đáo của mình.
-
Kiểm tra tương thích trên đa thiết bị
Banner sẽ hiển thị trên nhiều thiết bị khác nhau (máy tính, điện thoại, máy tính bảng). Hãy kiểm tra xem banner có hiển thị chính xác và đẹp mắt trên tất cả các thiết bị trước khi xuất bản.
Sử dụng tính năng Preview trong Photoshop để xem banner trên các kích thước màn hình khác nhau.
Kiểm tra banner trên trình duyệt web và mạng xã hội mà bạn sẽ sử dụng.
-
Xuất bản và chia sẻ banner
Khi đã hoàn thành và kiểm tra banner, hãy xuất bản file với định dạng phù hợp (.jpg, .png) và chất lượng tốt. Đừng quên đặt tên file rõ ràng để dễ dàng quản lý.
Chia sẻ banner trên website, mạng xã hội, email,… để truyền tải thông điệp của bạn đến mọi người.
Theo dõi hiệu quả của banner bằng cách phân tích lượt xem, click chuột, chuyển đổi,… Điều này giúp bạn cải thiện chất lượng banner trong tương lai.

-
Kết luận
Thiết kế banner với Photoshop không khó như bạn nghĩ. Chỉ cần nắm vững những bước cơ bản và thực hành thường xuyên, bạn sẽ tạo ra những banner đẹp mắt, thu hút sự chú ý và truyền tải thông điệp hiệu quả. Đừng ngại thử nghiệm, sáng tạo và học hỏi từ những người khác để nâng cao kỹ năng thiết kế của mình. Chúc bạn thành công!
Xem thêm: Cách chỉnh sửa phông và kích thước chữ trong Photoshop, Chăm cá cảnh